

|
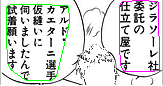
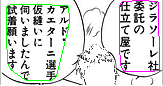
Intelligent image resizing For example, when reading manga on a mobile phone, if the image is reduced to fit the screen size of the mobile phone, the text becomes too small to read. In such cases, by separating the text from other parts and changing the reduction ratio, reduction algorithm, and emphasis processing, the image can be reduced while maintaining the readability of the text. For example, if the screen tone is reduced as it is, moire occurs and the plain clothes become checkered. To prevent moire, the image should be slightly blurred with a Gaussian filter before reducing it. Moire does not occur with text strings, but when reduced normally, the image is also blurred with a Gaussian filter. In our company, the text strings can be separated so that a Gaussian filter is not applied. |
| Resizing text images | Resizing images |
| Without Gaussian filter | With Gaussian filter to prevent moire |
| Small reduction rate (Shift to prevent loss of readability and overflowing) |
Large reduction rate (Reduce to the desired size) |
| Unsharp mask after reduction | No unsharp mask |
|
Automatically generates the enclosing polygon around the text area. Changing the resizing algorithm for the text area will have less impact on the surrounding images. |
| Uniformly resized | When the reduction rate and method of the text area are changed |
 |
 |